-
Joomla51 Extensions
- Disabling localstorage in J51 module extensions
- Setting up the J51 Carousel module
- Setting up the J51 GridGallery
- Setting up the J51 Icons
- Setting up the J51 ImageLinkHover
- Setting up the J51 LayerSlideshow module
- Setting up the J51 Menu module
- Setting up the J51 News Module
- Setting up the J51 Numbers module
- Setting up the J51 Progress module
- Setting up the J51 Slideshow
- Setting up the J51 Thumbs Gallery
- Troubleshooting the J51 Slideshow
- Troubleshooting the J51 Thumbs Gallery
The J51 ThumbsGallery is a Joomla module extension which automatically coverts all the images in the folder of your choice to thumbnails and displays them in a neat grid styled gallery. In this article we will detail some of the issues which can occur when setting up your ThumbsGallery module and how to resolve them.
Thumbsnails not appearing
Ensure you have the correct path to your images folder set in your modules parameters. For example /images/thumbsgallery would be the path set for a folder called thumbsgallery in the root of your 'Media Manager' (Content -> Media Manager).
Also check the file name and extension to your gallery images. Be careful not to use any spaces when naming your images and that the file extension is in lower case. Eg. 'my_image.jpg' NOT 'my image.JPG'.
Images open on new page instead of lightbox
Check that there is not installed extension conflicting with your thumbs gallery module. Firstly navigate to your Module Manager (Extensions -> Module Manager) and disable each module displayed on the same page as your thumbs gallery until you find the conflicting module. If the issue is present on some pages but not on others then this is mostly the case. Failing that, disable each installed plugin (Extensions -> Plugin Manager) until you find a conflicting plugin.
Note: To disable 3rd party plugins navigate to your Plugin Manager (Extensions -> Plugin Manager). Sort your plugins by ID in decending order. 3rd party (non Joomla) plugins will be listed first and will have an ID number significantly higher than your Joomla plugins which will usually be in the 400 to 500 ID range.
'Warning: Creating default object from empty value... ' error
This was an issue that would arise on early versions of the ThumbsGallery if a progressive error reporting was enabled by either your host or within Joomlas 'Global Configuration'. You can amend the issue by installing the latest version of the ThumbsGallery available in our 'Free Extensions'.
To update simply install the extension again via your Extensions Manager (Extensions -> Extensions Manager). Note that no modules settings will be lost in the installation.
The only significant issue we find users having with our J51 Slideshow is the slideshow appearing completely empty. There is a number of ways this issue can arise so we would suggest going through the following steps to ensure your slideshow is set up correctly.
- Firstly ensure you are using the correct jQuery settings. If you are using Joomla 2.5, jQuery is not loaded by default so you will have ensure it is enabled under the jQuery tab in your slideshow settings. If you are using Joomla 3.x then jQuery is already loaded by Joomla so jQuery should be disabled in your slideshow settings.
- For best results remove any spaces in your image filenames and ensure that the file extension is in lower case. Eg. 'my_image.jpg' NOT 'my image.JPG'.
- Check that there is not extensions conflicting with your slideshow. Try disabling each module displayed on the same page as your slideshow until you find the conflicting module. Likewise disable each installed 3rd part plugin (Extensions -> Plugin Manager) until you find the conflicting plugin.
Note: To disable 3rd party plugins navigate to your Plugin Manager (Extensions -> Plugin Manager). Sort your plugins by ID in decending order. 3rd party (non Joomla) plugins will be listed first and will have an ID number significantly higher than your Joomla plugin which will usually be in the 400 to 500 ID range.
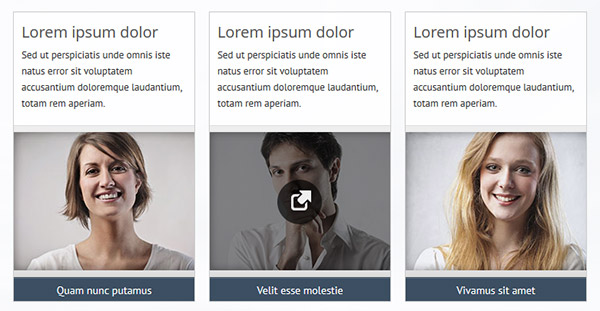
Our ImageLinkHover module is an attractive way of linking to a particular area of your site allowing you to display an image along with a brief description and a read more button.

Firstly install the mod_j51imagelinkhover.zip from the corresponding folder to your Joomla version in your template download via your extension manager (Extensions -> Extension Manager).
Once installed navigate to your Module Manager (Extensions -> Module Manager) and select your newly installed J51_ImageLinkHover. Duplicate instances of your module can be created by navigating to Extensions -> Module Manager -> New -> J51_ImageLinkHover.

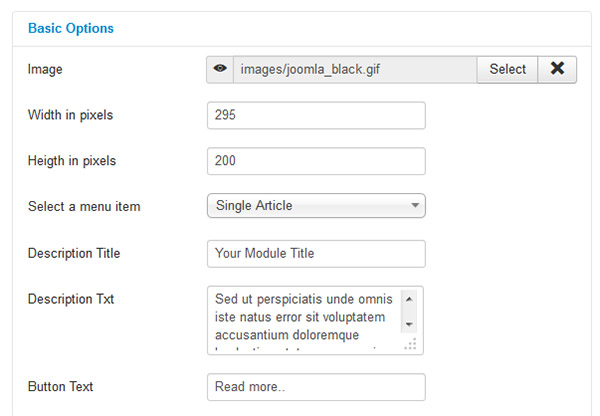
You will find the settings to your module in the Options tab which are as follows..
- Image - Select the image you wish to display.
- Width in pixels - Set the width of your module. For best results and to avoid cropping this should match the width of your image.
- Height in pixels - For best result should also match that of your image.
- Select a menu item - Select the menu item you wish to link to.
- Description Title (If available) - Title to be displayed within you module.
- Description Text (If available) - Text to be displayed within your module.
- Button Text (If available) - Text to be displayed as your menu item link.
I would suggest creating a menu specifically for your module (Menus -> Menu manager -> Add new menu). Within this menu you can create a menu item for each instance of the module you intend to create (Menus -> [YourNewMenu] -> New -> Single Article). This allows you to create menu items for articles that may not be linked to anywhere else in the site.
Note: As this module uses CSS3 it may not function correctly on browser that do not fully support CSS3.
Our J51 Slideshow is a responsive slideshow module for Joomla with features including touch triggered and CSS3 transitions. This slideshow will read all the images from the folder of your choice in the image directory (Media Manager) of your Joomla installation.

Firstly install the mod_j51slideshow.zip from the corresponding folder to your Joomla version in your template download via your extension manager (Extensions -> Extension Manager).
Once installed navigate to your Module Manager (Extensions -> Module Manager) and select your newly installed J51_Slideshow.
You will find the settings to your module in the Options tab which are as follows..
Settings
- Image Directory - Select the image directory from which you wish your slideshow to obtain the slide images.
- 100% Width* - Allows you to set your slideshow width to the full width of your browser rather than been contained within the content area of your template. *This option is only available with some templates.
- Slide Image Width (px) - Set the width of your slideshow
- Slide Image Height (px) - Set the height of your slideshow
- Transition Effect - Select between a fade or slide transition effect.
- Transition Duration - Set the duration of the transition effect. 1000 = 1 second.
- Slide Interval - Set the interval between each slide transition. 4000 = 4 seconds.
Navigation
- Show Prev/Next - Toggle showing the previous and next buttons on the slideshow.
- AutoPlay Slides - Toggle having the slides auto playing.
- Show Navigation - Toggle showing navigation icons.
- Navigation Position - Select between left and right for the navigation icons position.
Styling
- Border Width (px) - Set the width to your slideshow border. Set to 0 to display no border on the slideshow.
- Border Color - Set the color to your slideshow border
- Border Radius - Set the border radius to your slideshow in pixels
jQuery
- Load jQuery - Toggle loading jQuery
IMPORTANT: Please note that as jQuery is already loaded by Joomla 3.x, this option should only be enabled if you are using Joomla 2.5. Enabling this feature in Joomla 3.x may cause conflicts with elements of your template and/or other Joomla extensions.
Once you have set up the above slideshow setting to your own taste, set your slideshow position via the Position dropdown (showcase). Disable the module title and set up your menu assignment selecting the menu items in which you wish your slideshow to appear and click Save.
