When i make submenues for position (header3) the display not work.
- SYSOPONLINE
- Commercial Templates
- Wednesday, 03 June 2020
- Subscribe via email
Problems with Template Natalie.
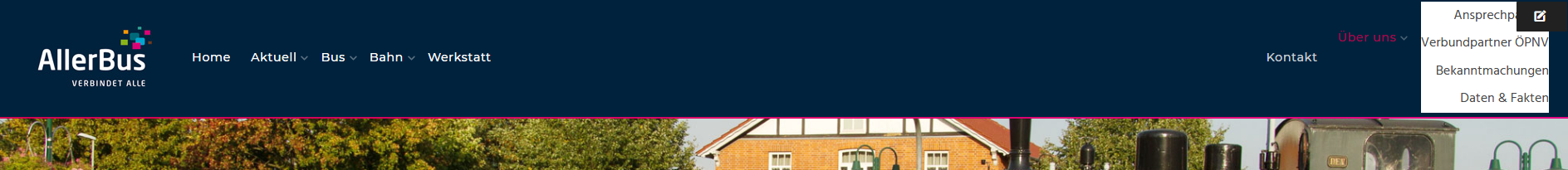
When i make submenues for position (header3) the display not work.

When i make submenues for position (header3) the display not work.
Attachments (1)
Hello
Thank you for bringing this issue to our attention. Updating your template to the latest download should resolve this issue for you. For details on updating your template may I suggest the following article.. https://joomla51.com/tutorials/joomla-basics/updating-your-joomla-template
If the issue persists after updating, may I suggest sending temporary administration access to your Joomla installation to info@joomla51.com and we will examine this issue further. For our reference please paste a link to this post in your email.
Ciaran
Thank you for bringing this issue to our attention. Updating your template to the latest download should resolve this issue for you. For details on updating your template may I suggest the following article.. https://joomla51.com/tutorials/joomla-basics/updating-your-joomla-template
If the issue persists after updating, may I suggest sending temporary administration access to your Joomla installation to info@joomla51.com and we will examine this issue further. For our reference please paste a link to this post in your email.
Ciaran
- more than a month ago
- Commercial Templates
- # 2
I updated the Template an News component. But it doesnt work. I send you a login to info@joomla51.com
Only the submenu works now. The Sticky header and 2 articel carousel in news component doesnt work.
Only the submenu works now. The Sticky header and 2 articel carousel in news component doesnt work.
- more than a month ago
- Commercial Templates
- # 3
Hello
My apologies but could I ask you to resend access details to your site to info@joomla51.com. We appear to have discarded them.
Ciaran
My apologies but could I ask you to resend access details to your site to info@joomla51.com. We appear to have discarded them.
Ciaran
- more than a month ago
- Commercial Templates
- # 6
Hello
This should work for you. To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
Ciaran
This should work for you. To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
.header-3 .active > a {
color: var(--primary) !important;
}Ciaran
- more than a month ago
- Commercial Templates
- # 7
i addet the code but the highlight of the sidemenu (sidecol Menu) doesent work. I send you the login data.
Highlight on .hornav and -header3 works fine.
Sorry ciaran but the fade effects (animate fadeInLeft etc.) in mod_j51icons doesent work too
Highlight on .hornav and -header3 works fine.
Sorry ciaran but the fade effects (animate fadeInLeft etc.) in mod_j51icons doesent work too
- more than a month ago
- Commercial Templates
- # 8
Hello
To apply to all menus you can use the following CSS instead..
Would you have a URL directly to an example of your icons module?
Ciaran
To apply to all menus you can use the following CSS instead..
.module .mod-list > li.active > a {
color: var(--primary);
}Would you have a URL directly to an example of your icons module?
Ciaran
- more than a month ago
- Commercial Templates
- # 9
hello ciaran,
the code
doesent work for the sidecol-2b
I have added the following to custom.css:
.
or
neither of which works.
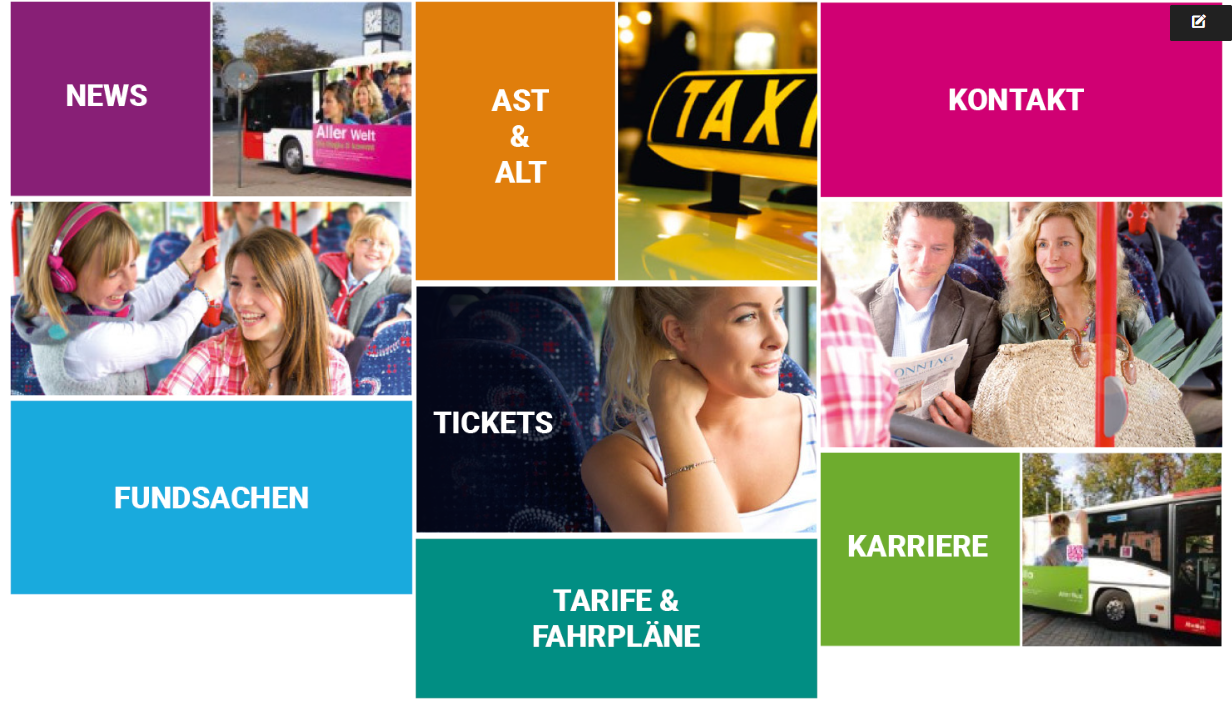
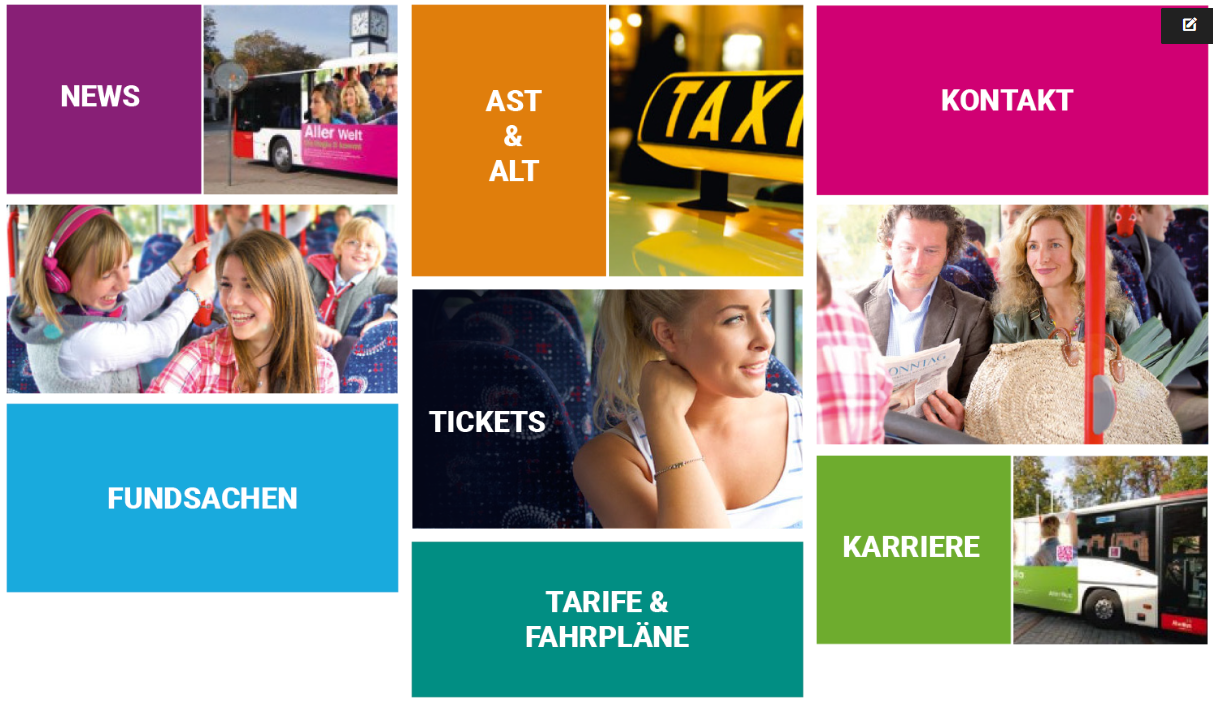
I also try to increase the distances between the images (J51 - ImageHover Gallery). Unfortunately this does not work either

i want a padding from 5-10px

I tried it with this code.
i send you the userdata to info@joomla51.com
the code
.module .mod-list > li.active > a {
color: var(--primary);
}
doesent work for the sidecol-2b
I have added the following to custom.css:
.
sidecol-a, .sidecol-b .mod-list > li.active > a {
color: var(--primary);
}
or
.sidecol-2b .mod-list > li.active > a {
color: var(--primary);
}
neither of which works.
I also try to increase the distances between the images (J51 - ImageHover Gallery). Unfortunately this does not work either
i want a padding from 5-10px
I tried it with this code.
.j51imagehover148 .j51imghvr-item {
padding: 0px 5px;
}
i send you the userdata to info@joomla51.com
Attachments (2)
- more than a month ago
- Commercial Templates
- # 10
Hello
1. May we misunderstand your request. When we navigate to Aktuell -> Stellenangebote, the 'Stellenangebote' menu item in the side column menu is displayed in pink (tested in Chrome and Firefox). Is this correct?
2. To increase the spacing between items in your Imagehover module you can use the Horizontal Margin and Vertical Margin fields in your module settings.
Ciaran
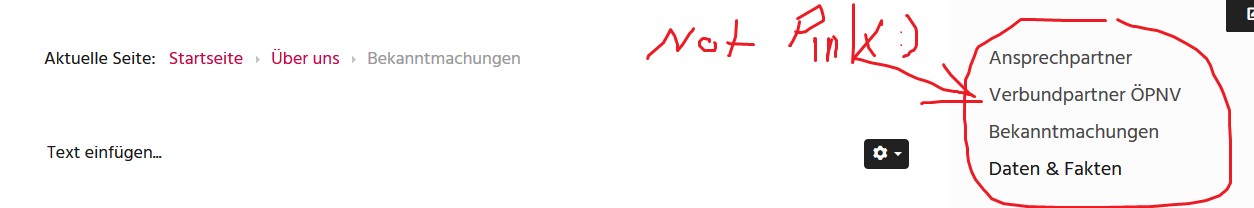
1. May we misunderstand your request. When we navigate to Aktuell -> Stellenangebote, the 'Stellenangebote' menu item in the side column menu is displayed in pink (tested in Chrome and Firefox). Is this correct?
2. To increase the spacing between items in your Imagehover module you can use the Horizontal Margin and Vertical Margin fields in your module settings.
Ciaran
- more than a month ago
- Commercial Templates
- # 11
Hello
1. May we misunderstand your request. When we navigate to Aktuell -> Stellenangebote, the 'Stellenangebote' menu item in the side column menu is displayed in pink (tested in Chrome and Firefox). Is this correct?
- No not the menu "Aktuell" but the menu from header-3 "Über uns" and then the side menu in Sidecol. If you click on a menu entry (active) there was not pink.

2. To increase the spacing between items in your Imagehover module you can use the Horizontal Margin and Vertical Margin fields in your module settings.
I tried that yesterday but it did not work. Now it seems to work.
Ciaran
Attachments (1)
- more than a month ago
- Commercial Templates
- # 12
Hello
Thank you for detailing. To amend replace your custom CSS with the following....
Ciaran
Thank you for detailing. To amend replace your custom CSS with the following....
.module .mod-list > li.active > a,
.module .mod-list > li.current > a {
color: var(--primary);
}Ciaran
- more than a month ago
- Commercial Templates
- # 13
- Page :
- 1
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
