Hi, at different templates (Nina/Riley) the Arrows of the secund sub-Menu are shown enlarged like a big shdaow - how to fix this?
Thank you für help with this. Mik
- Welker
-
- Commercial Templates
- Friday, 20 October 2023
- Subscribe via email
Attachments (1)
Hi, getting closer to this. Left image is from Firefox on Mac, right from Safari on Mac ...
might there also be an arrow to the right at sub menus ?
Chrome tested, is like Firefox.
(Just running Joomla 4.4.0 with PHP 8.0.30)
might there also be an arrow to the right at sub menus ?
Chrome tested, is like Firefox.
(Just running Joomla 4.4.0 with PHP 8.0.30)
- more than a month ago
- Commercial Templates
- # 1
Hi thank you, i had tried this, but result isnt better...
Attachments (1)
- more than a month ago
- Commercial Templates
- # 2
Hello
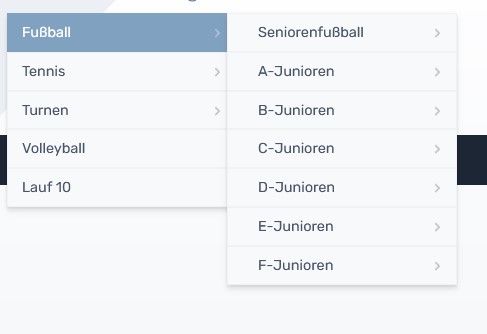
Following is how we are currently viewing your dropdown. Is this still presenting the issue?

Ciaran
Following is how we are currently viewing your dropdown. Is this still presenting the issue?
Ciaran
Attachments (1)
- more than a month ago
- Commercial Templates
- # 3
Thank you for your answer.
Her an example:
http://2024.sv-reichling.de/Joomla_2024/
Arrows down for the menus are fine like "Abteilungen", see arrows for submeus there...
Her an example:
http://2024.sv-reichling.de/Joomla_2024/
Arrows down for the menus are fine like "Abteilungen", see arrows for submeus there...
- more than a month ago
- Commercial Templates
- # 6
Thank you
To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
Ciaran
To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
.hornav ul.menu ul .parent-indicator {
top: 10px;
position: relative;
}
.hornav > ul > li > ul, .hornav > ul > li > ul > li > ul, .hornav > ul > li > ul > li > ul > li > ul {
left: 100%;
}Ciaran
- more than a month ago
- Commercial Templates
- # 7
Hello
May I suggest sending temporary administration access to your Joomla installation to info@joomla51.com and we will examine this issue further. For our reference please paste a link to this post in your email.
Ciaran
May I suggest sending temporary administration access to your Joomla installation to info@joomla51.com and we will examine this issue further. For our reference please paste a link to this post in your email.
Ciaran
- more than a month ago
- Commercial Templates
- # 8
found the Custom CSS for this:
at 18: "none" instead of "right"
.hornav > ul > li > ul > li > a:after,
.hornav > ul > li ul > li > ul > li > a:after {
content: attr(title);
display: block;
font-size: 11px;
line-height: 1em;
opacity: 0.5;
text-align: left;
text-transform: none;
font-weight: 400;
color: inherit;
top: -5px;
position: relative;
}
.hornav > ul > li > ul .parent-indicator,
.hornav > ul > li ul > li > ul .parent-indicator {
float: none;
}
at 18: "none" instead of "right"
- more than a month ago
- Commercial Templates
- # 9
- Page :
- 1
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
